Third party apps with Instagram can be frustrating. Sometimes they don’t work, or the site is down, or one day they disappear completely, and all of your information is gone. This week, Linktree decided to stop working, causing a frenzy in the Instagram world. One of my clients, Apt. B Photography, reached out to me asking how to avoid this happening again, and we came up with the idea of creating a landing page for her Instagram. Not only is this solution easier for her, and will be for you, but is better for your SEO!
The solution: Make an Instagram Landing Page! By creating a landing page right in your website, you can make sure your link always works. Today I am going to show you how to make an Instagram Landing Page on Squarespace, using my client Apt. B Photography as the site. You can see her complete site HERE!

Not sure you want to make it yourself? No problem! Contact me and I can make it for you!
What are some benefits to making an Instagram Landing Page?
- It helps you track visitors easier
Tracking how many people visit your Instagram, and how many click through to your website, can be hard to track. While Instagram has some analytics, it doesn’t give you enough data to see how effective your marketing strategy is. By creating an unlinked Instagram landing page, you can track your site visits via Google Analytics by seeing who clicked on your /Instagram page. Being unlinked is key here! When your site is unlinked it can only be visited by those clicking the link from your Instagram. This allows you to see exactly how many people visit your site from Instagram, but just from browsing on your website. - It is easier to update
You don’t have to change your link every time you post new content. Keep the same link in your profile, and update the webpage as you add content. - You can brand it
Other link options don’t allow detailed customizations (unless you pay), meaning you had to pick from pre-selected colors and fonts. By creating a webpage, you are in control and can make sure it fits your brand perfectly.
Step-by-step tutorial to create your own Instagram Landing Page in Squarespace
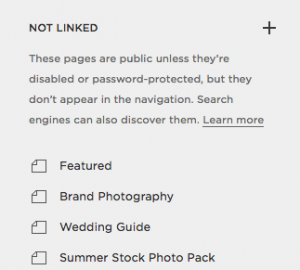
- Under pages, select the + next to Not Linked

- Select Page
- Give the page a title (we chose Apt B Photography Instagram, short and sweet!)

- Add a Title, Subtitle
- Make the heading your Heading 1 Type Face, and Subheading your normal font.

- Make the heading your Heading 1 Type Face, and Subheading your normal font.
- Add a Call To Action. Call to actions are important! It makes it easy for your client to contact you.
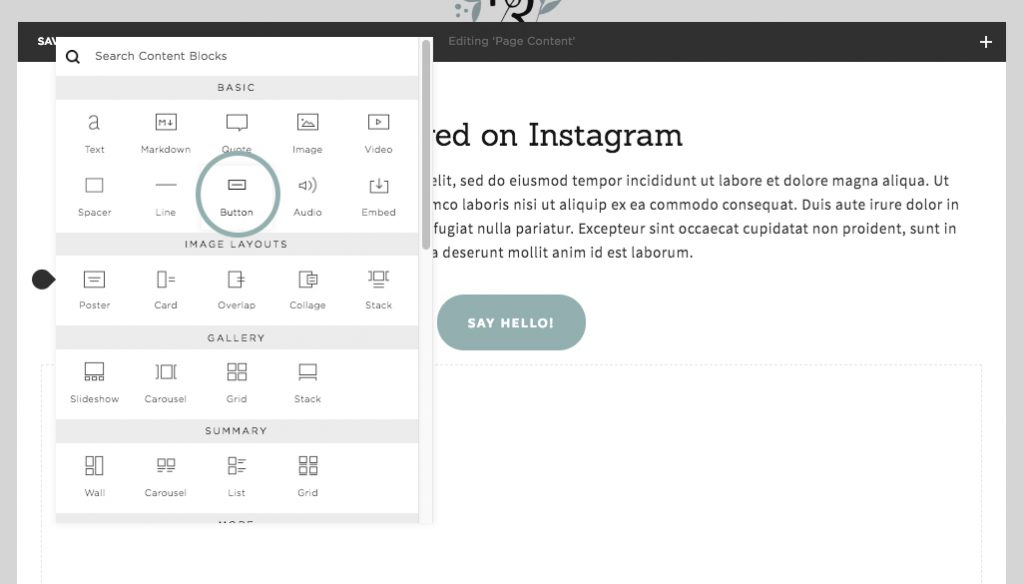
- To add a Button:
- Click on the black bubble
- Click on Button
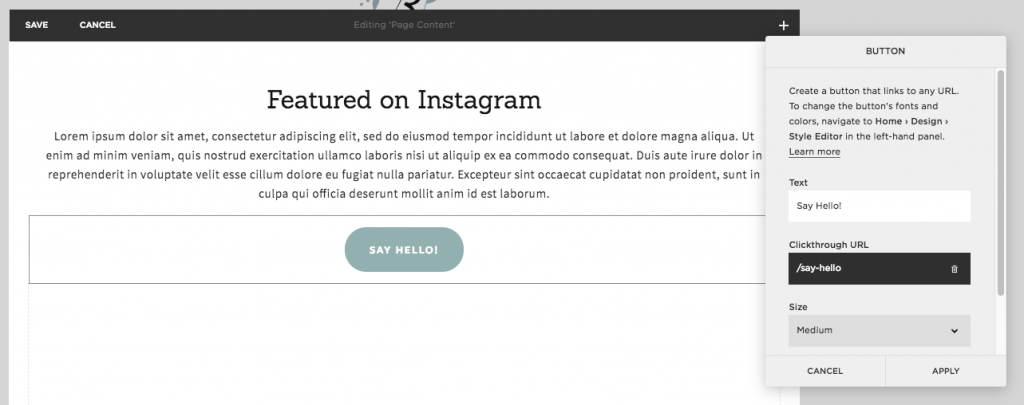
- Add a Clickthough URL to your contact page (See Step 5.2 below)


- Add content
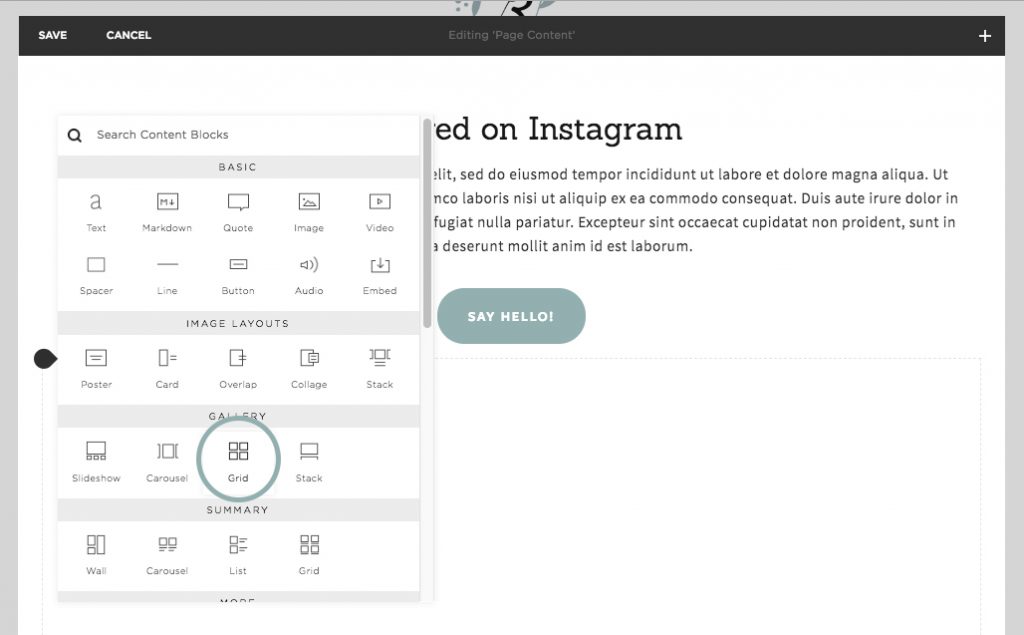
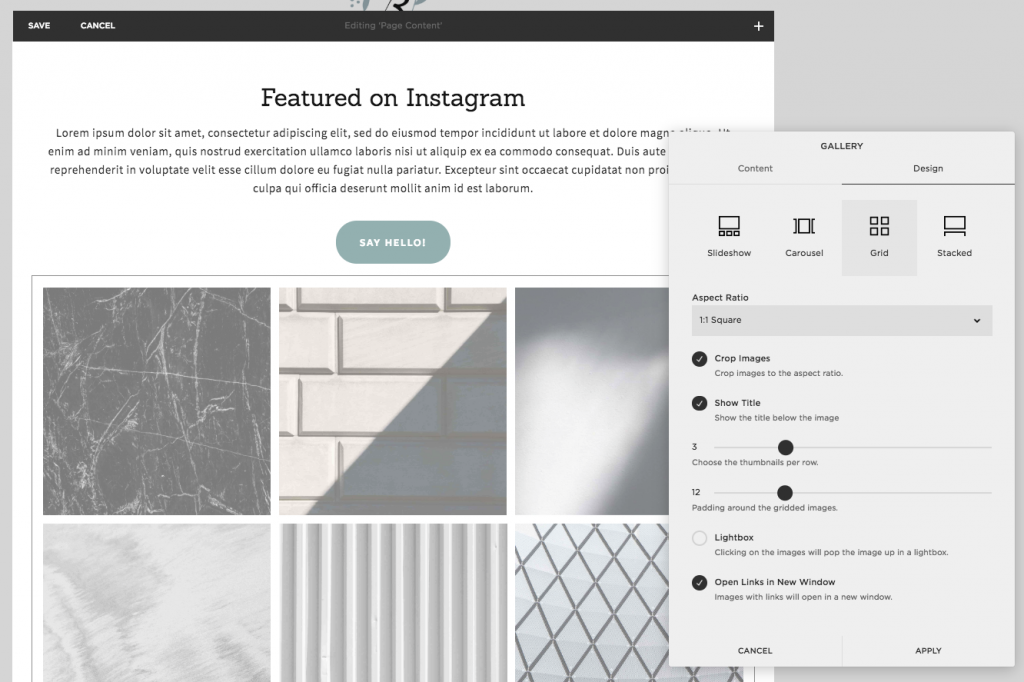
- Click on the black bubble, and under Gallery click Grid

- Click on the black bubble, and under Gallery click Grid
- Adjust the grid to fit your layout. For Wendy, we made it a 1:1 Square Ratio, Selected Crop Images, and Chose 3 thumbnails per row, to mimic her Instagram feed. We also made sure to click “Open Links In A New Window” This is important! You always want to have your links open to a new page. This allows easier navigation on your site. If you want a title under the image, make sure to check “Show Title” (You will see what this looks like in step 8)

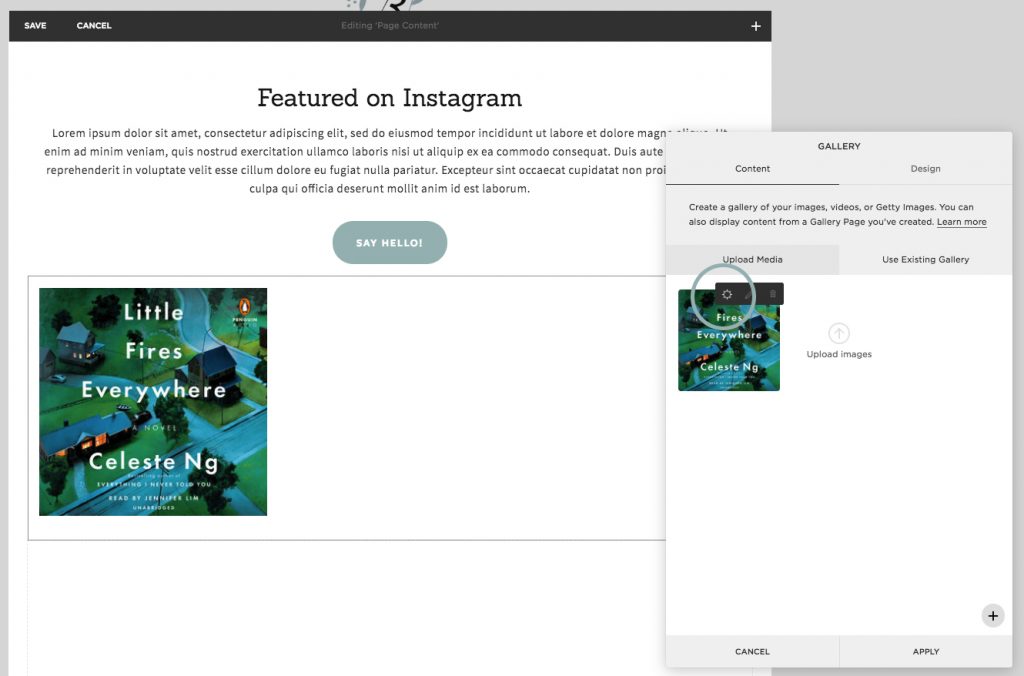
- To Add Content:
- Click Edit
- Upload the image you want to use. We are starting with one of the books Wendy is reading, Little Fires Everywhere.
- Hover over the image, and click on the pinwheel

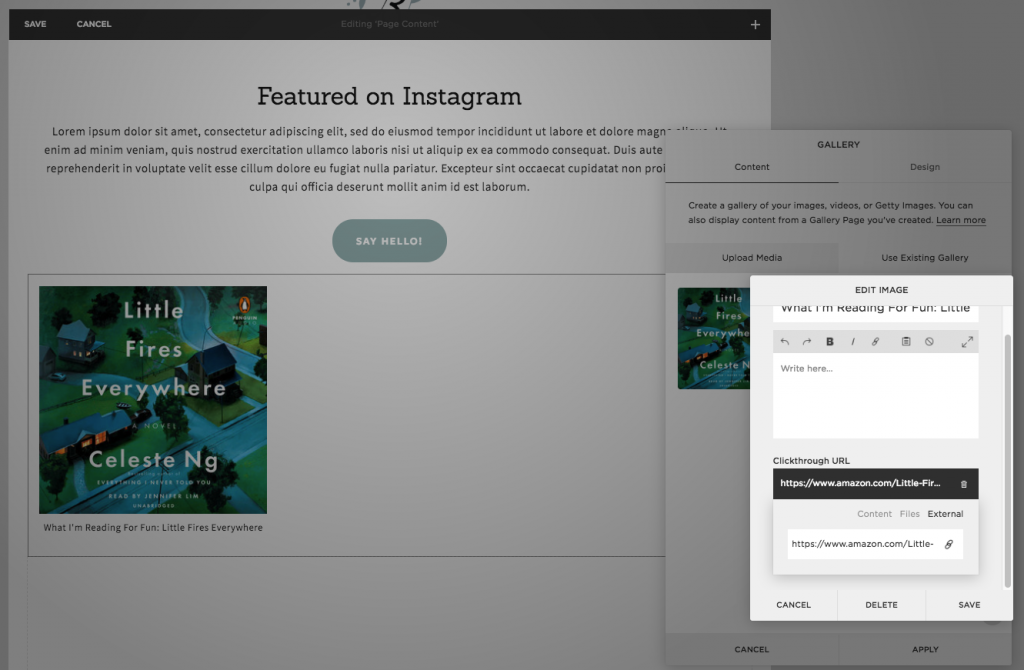
- Add your Title (make sure this is clicked in the gallery settings. Go back to Step 7 to see how to enable this feature)
- Add a Clickthrough URL. This is very important! Without this, they are just images in a gallery. With this, they click to whatever link you enter. This can link to the blog post, or an external website.
- Hit apply

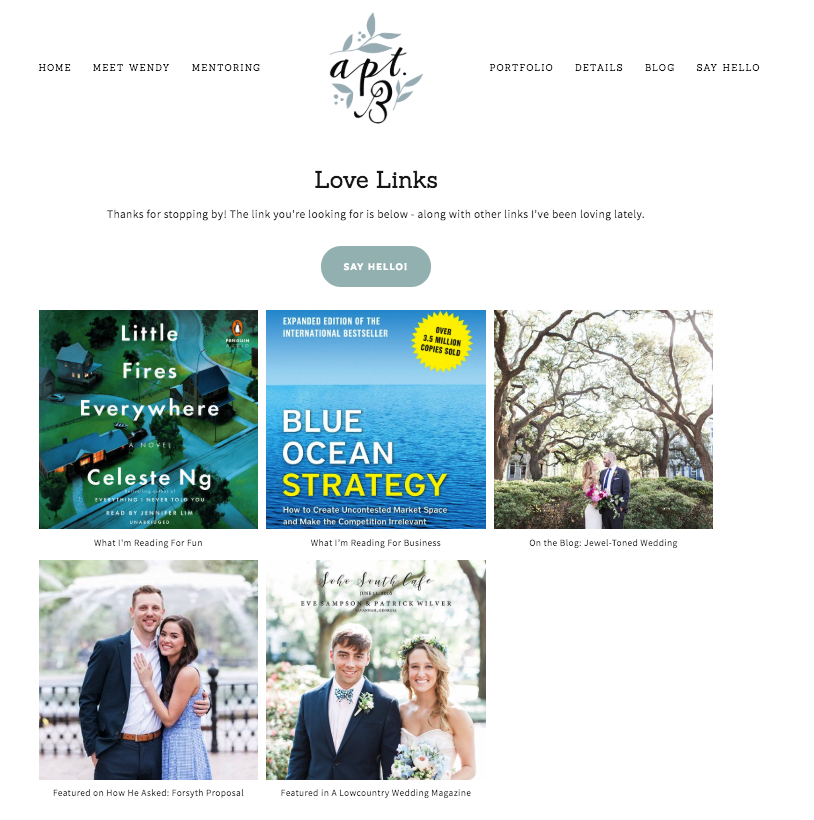
- Repeat Step 8 Until all of your content is up! It should look something like this:

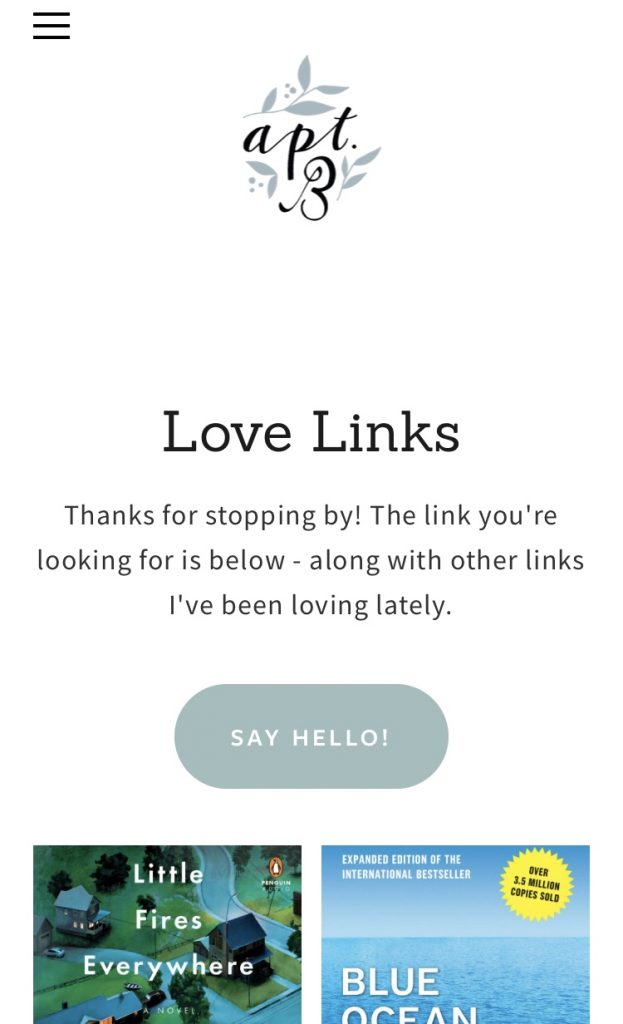
- And on Mobile:

Some Tips:
- To move the images in the gallery around, scroll over the gallery and click edit. This will pull up all the images. From there you can click and drag into the correct order. Keep in mind: New content will automatically be pushed to the bottom. Make sure to drag the content up to the first slot to keep it in order!
- Keep the title short. Too long of a title will get cut off.
Looking for a Virtual Assistant to help you with landing pages, website design, or even blogging? I would love to help! Shoot me a message, and let’s get started!
Copyright 2024 ®Ava And The Bee LLC | Branding and Website Design by With Grace and Gold | Copy by The Literary Co. | Privacy + Terms | Shop Terms